コメント機能を実装
今回は前回の投稿で目標にしていた「コメント機能」を実装してみました。
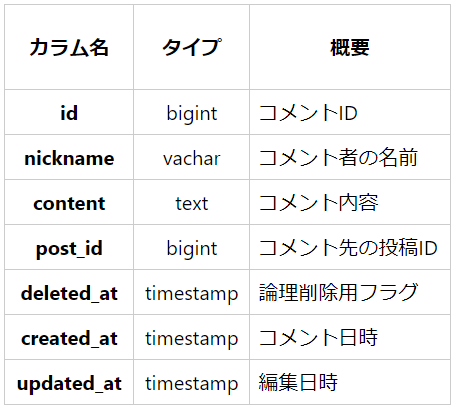
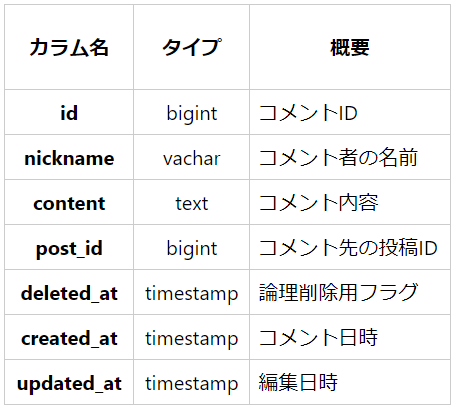
テーブルの構造は以下の通りにしました。

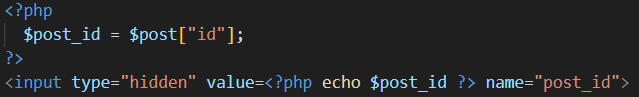
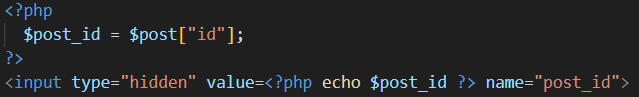
今回工夫したのはpost_idの部分です。
フォームからコメントを投稿する際に投稿idを合わせて送信するようにしました。

その値をpost_idとして格納し、コメントがどの投稿に対してのものかを判断する材料としています。
例)post_id = 1 → 1件目のBlog投稿に対してのコメント
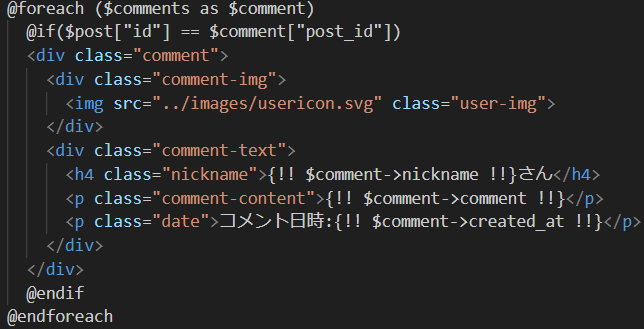
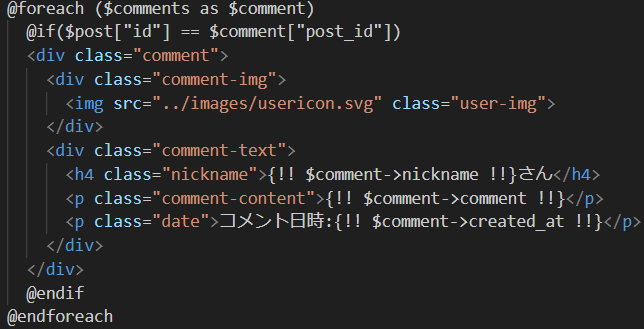
後は各投稿のidとコメントのpost_idを照らし合わせながら表示するだけです。

デザインも合わせて制作時間は約5時間でした。
どちらかというとデザインの方が時間かかった気がします…
バックエンドだけではなく、フロントの方も勉強が必要ですね。
試しに私自身でコメントしてみますので、どのように表示されるのかも見てみてください。
アドバイス等あれば是非コメントお願いします。
投稿日時:2024-01-14 21:08:20
はじめまして
皆様はじめまして、諸岡雅也と申します。
そして新年明けましておめでとうございます。
年末年始いかがお過ごしだったでしょうか。
私は年末に香港へ旅行に行き、気分をリフレッシュしてきました。
100万ドルの夜景と呼ばれるビクトリア・ハーバーの夜景を載せておきます。

また、折角ブログを書いているので備忘録として本ポートフォリオサイトの詳細について記載しておきます。
フロント言語:HTML5+SASS
バックエンド言語:PHP 8.2.12+SQL
フレームワーク:Laravel 10.39.0
Webサーバソフトウェア:nginx 1.25.1
開発期間:3日間
追加機能:ブログ機能(画像アップロード可能)
その他:一般的なスマホ用にレスポンシブ対応済み、ページネーション実装済み
今後、時間があるときにコメント機能を実装してみようと思います。
加えて趣味の開発内容も載せていくつもりなので、その際は色々とコメントを残してもらえると嬉しいです。
投稿日時:2024-01-11 23:27:06




コメント
諸岡雅也さん
テスト用のコメントです。 コメントはこのように表示されます。 何かお気づきの点がありましたら、是非コメントお願いいたします。
コメント日時:2024-01-14 21:12:46